By the tip of the e-book it is possible for you to to construct new websites responsively, and update current websites to be responsive. Every side of a responsive construct shall be covered. CSS was introduced in December 1996 by the W3C to assist presentation and format. This allowed HTML code to be semantic somewhat than each semantic and presentational, and improved web accessibility, see tableless net design.
Whether you've already dipped your toes into responsive improvement or are simply getting began, Beginning Responsive Web Design with HTML5 and CSS3 will train you the perfect techniques to optimize your web site and your user's experience. User expertise (UX) designer incorporates elements of person-targeted design considerations which embrace info architecture, user-centered design, person testing, interaction design, and occasionally visual design. Both of those approaches have now been supplanted for a lot of websites by greater-level application-centered tools such as content material management methods. When dynamic web pages first developed, they were typically coded immediately in languages such as Perl, PHP or ASP. Some of those, notably PHP and ASP, used a 'template' method where a server-facet page resembled the construction of the finished client-facet page and information was inserted into places outlined by 'tags'.
Publishing a operate that doesn't work reliably is doubtlessly worse for the user experience than making no attempt. It depends on the target market if it's more likely to be needed or price any dangers.
This was a faster means of growth than coding in a purely procedural coding language similar to Perl. The benefits of a static website are that they have been simpler to host, as their server only needed to serve static content, not execute server-aspect scripts. This required much less server administration and had less likelihood of exposing security holes. They may additionally serve pages more shortly, on low-value server hardware. These benefit grew to become much less necessary as cheap hosting expanded to additionally supply dynamic options, and virtual servers supplied excessive performance for short intervals at low price.
In both case, motion graphic design may make the difference between more practical visuals or distracting visuals. This was due to concerns of display screen reading devices and varying home windows sizes which designers don't have any control over. Accordingly, a design could also be damaged down into models (sidebars, content blocks, embedded promoting areas, navigation areas) which might be despatched to the browser and which shall be fitted into the display window by the browser, as best it could. As the browser does recognize the small print of the reader's display (window size, font dimension relative to window and so on.) the browser can make person-particular format adjustments to fluid layouts, however not fixed-width layouts.
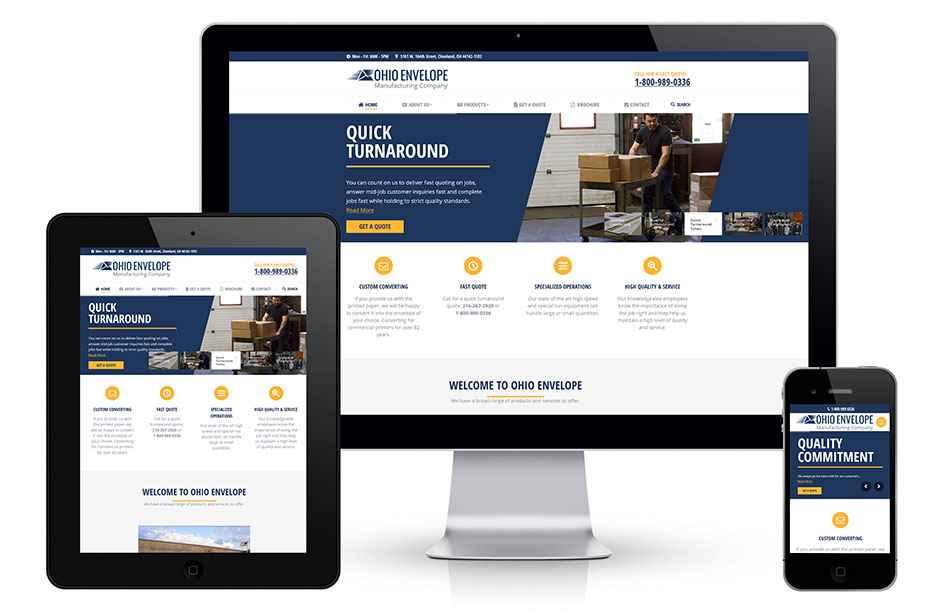
Das perfekte Bildformat für Websites
By the end of the book it is possible for you to to build new websites responsively, and update existing websites to be responsive. Every side of a responsive build might be covered. CSS was launched in December 1996 by the W3C to assist presentation and layout. This allowed HTML code to be semantic rather than each semantic and presentational, and improved net accessibility, see tableless internet design.
This is all design.
In Beginning Responsive Web Design with HTML5 and CSS3 you'll learn about all features of responsive improvement. You'll start with media queries, and fluid CSS3 layouts. You'll see tips on how to use responsive frameworks such as Twitter Bootstrap, and how to use instruments corresponding to Grunt, Bower, Sass, and LESS to help prevent time. You'll also discover ways to use JavaScript to handle responsive states, handle your user's journey across screen sizes, and optimize your responsive site.
The choice of whether or not or not to use motion graphics could depend on the target marketplace for the website. Motion graphics could also be anticipated or no less than better received with an leisure-oriented web site. However, a website target market with a more severe or formal interest (corresponding to business, community, or authorities) may discover animations pointless and distracting if just for entertainment or ornament purposes. This does not imply that extra critical content material could not be enhanced with animated or video shows that is related to the content.
It has turn out to be a big a part of individuals’s everyday lives. It is hard to think about the Internet without animated graphics, totally different kinds of typography, background, and music. Welcome to the MDN learning area. This set of articles goals to supply full beginners to web improvement with all that they need to begin coding easy web sites. This book is ideal for builders who are looking to transfer into the future of responsive websites.
This additionally minimizes the person's need to horizontally scroll the page. The term net design is generally used to explain the design process relating to the front-finish (shopper facet) design of an internet site together with writing markup. Web design partially overlaps net engineering within the broader scope of net growth. Web designers are anticipated to have an awareness of usability and if their position involves creating markup then they're additionally anticipated to be updated with web accessibility tips.
Apart from a contemporary and appealing User Interface (UI), one of many massive challenges in web design is creating an intuitive user expertise (UI), as well as an attractive and simple to use interaction with the web site’s content. Almost all websites have some static content, as supporting assets corresponding to photographs and elegance sheets are often static, even on a website with highly dynamic pages.
This was a faster technique of growth than coding in a purely procedural coding language similar to Perl. The benefits of a static website are that they were easier to host, as their server solely needed to serve static content, not execute server-side scripts. This required less server administration and had much less likelihood of exposing safety holes. They might also serve pages extra rapidly, on low-price server hardware. These advantage grew to become much less necessary as low-cost web hosting expanded to also offer dynamic features, and digital servers provided excessive performance for short intervals at low cost.
Web Design for here are the findings hotels
Even medium-sized dynamic initiatives are thus almost at all times a team effort. The web page structure and user interface can also be affected by way of motion graphics.
Advanced interactive capabilities may require plug-ins if not advanced coding language abilities. Choosing whether or not or to not use interactivity that requires plug-ins is a critical determination in person expertise design. If the plug-in does not come pre-installed with most browsers, there is a threat that the consumer could have neither the know the way or the endurance to install a plug-in simply to access the content material. If the operate requires advanced coding language expertise, it may be too pricey in both time or money to code compared to the quantity of enhancement the function will add to the person expertise. There's also a threat that advanced interactivity may be incompatible with older browsers or hardware configurations.
Although such a display may typically change the relative position of major content material units, sidebars could also be displaced under body textual content somewhat than to the aspect of it. This is a extra flexible display than a tough-coded grid-based layout that does not fit the gadget window. In particular, the relative position of content blocks may change whereas leaving the content throughout the block unaffected.
In either case, motion graphic design could make the difference between more effective visuals or distracting visuals. This was because of issues of screen reading gadgets and ranging windows sizes which designers don't have any control over. Accordingly, a design could also be damaged down into units (sidebars, content material blocks, embedded promoting areas, navigation areas) which might be sent to the browser and which will be fitted into the display window by the browser, as greatest it could. As the browser does acknowledge the small print of the reader's display screen (window dimension, font dimension relative to window and so forth.) the browser could make consumer-specific layout adjustments to fluid layouts, but not fastened-width layouts.
Research, development and production of web site content such as texts, graphics, videos, photograph. I think design covers so much more than the aesthetic. Design is fundamentally extra.
By the end of the guide it is possible for you to to construct new sites responsively, and update current websites to be responsive. Every side of a responsive build will be coated. CSS was introduced in December 1996 by the W3C to help presentation and format. This allowed HTML code to be semantic rather than each semantic and presentational, and improved web accessibility, see tableless internet design.
In the design process, dynamic pages are sometimes mocked-up or wireframed utilizing static pages. The skillset wanted to develop dynamic net pages is far broader than for a static pages, involving server-side and database coding in addition to shopper-aspect interface design.
This is all design.
In Beginning Responsive Web Design with HTML5 and CSS3 you will learn about all features of responsive growth. You'll start with media queries, and fluid CSS3 layouts. You'll see how to use responsive frameworks similar to Twitter Bootstrap, and tips on how to use tools similar to Grunt, Bower, Sass, and LESS to assist save you time. You'll additionally discover ways to use JavaScript to manage responsive states, handle your user's journey across display screen sizes, and optimize your responsive website.
These construct on top of common function coding platforms and assume that an internet site exists to supply content material according to considered one of several properly recognised fashions, corresponding to a time-sequenced weblog, a thematic journal or news site, a wiki or a person forum. These tools make the implementation of such a web site very simple, and a purely organisational and design-primarily based process, with out requiring any coding.
Whether you've already dipped your toes into responsive improvement or are just getting started, Beginning Responsive Web Design with HTML5 and CSS3 will educate you the easiest strategies to optimize your website and your person's expertise. User expertise (UX) designer incorporates features of person-targeted design issues which embody data structure, user-centered design, user testing, interplay design, and infrequently visible design. Both of these approaches have now been supplanted for many websites by higher-stage software-focused instruments corresponding to content material administration systems. When dynamic internet pages first developed, they were usually coded instantly in languages corresponding to Perl, PHP or ASP. Some of these, notably PHP and ASP, used a 'template' strategy the place a server-facet page resembled the structure of the completed shopper-side page and knowledge was inserted into locations outlined by 'tags'.
The alternative of whether or not or not to use motion graphics might rely upon the target market for the website. Motion graphics may be anticipated or a minimum of better acquired with an entertainment-oriented website. However, an internet site audience with a more critical or formal curiosity (similar to business, community, or authorities) would possibly discover animations pointless and distracting if just for entertainment or decoration functions. This doesn't mean that extra severe content could not be enhanced with animated or video displays that is related to the content.
It has become a big part of folks’s on a regular basis lives. It is hard to imagine the Internet without animated graphics, different kinds of typography, background, and music. Welcome to the MDN studying area. This set of articles aims to provide complete beginners to net development with all that they should begin coding simple web sites. This e-book is ideal for builders who wish to transfer into the future of responsive websites.
Publishing a operate that doesn't work reliably is doubtlessly worse for the consumer experience than making no try. It is dependent upon the target audience if it's more likely to be wanted or worth any risks.

WordPress image source Reiseportal Get the facts in Responsive Design mit eigenen URLs für alle Angebote

Much of the user experience design and interactive design are thought of within the user interface design. Although net design has a reasonably current historical past. It can be linked to different areas such as graphic design, consumer experience, and multimedia arts, but is extra aptly seen from a technological standpoint.
This also minimizes the consumer's have to horizontally scroll the page. The time period internet design is generally used to explain the design process regarding the entrance-end (shopper facet) design of a website together with writing markup. Web design partially overlaps web engineering in the broader scope of web development. Web designers are anticipated to have an awareness of usability and if their position includes creating markup then they are also anticipated to be up to date with web accessibility tips.
Design is usability. It is Information Architecture. It is Accessibility.
Apart from a contemporary and interesting User Interface (UI), one of many big challenges in web design is creating an intuitive user expertise (UI), in addition to an attractive and straightforward to use interaction with the website’s content material. Almost all websites have some static content, as supporting property corresponding to pictures and elegance sheets are usually static, even on an internet site with highly dynamic pages.
Page pixel width can also be thought-about very important for aligning objects in the format design. The most popular fixed-width websites usually have the identical set width to match the present hottest browser window, on the current most popular display screen resolution, on the current hottest monitor dimension. Most pages are also center-aligned for considerations of aesthetics on larger screens. Part of the consumer interface design is affected by the standard of the web page format.
This was a faster technique of growth than coding in a purely procedural coding language corresponding to Perl. The advantages of a static website are that they were simpler to host, as their server solely needed to serve static content material, not execute server-side scripts. This required much less server administration and had less chance of exposing safety holes. They may additionally serve pages extra quickly, on low-cost server hardware. These advantage became less necessary as low cost website hosting expanded to also offer dynamic options, and virtual servers offered excessive performance for brief intervals at low cost.
Even medium-sized dynamic projects are thus nearly all the time a group effort. The page layout and consumer interface can also be affected by means of movement graphics.
Advanced interactive functions may require plug-ins if not advanced coding language expertise. Choosing whether or to not use interactivity that requires plug-ins is a important choice in user experience design. If the plug-in does not come pre-put in with most browsers, there's a risk that the person will have neither the know how or the endurance to put in a plug-in simply to entry the content. If the function requires superior coding language skills, it may be too pricey in either time or cash to code compared to the quantity of enhancement the perform will add to the person expertise. There's also a risk that advanced interactivity could also be incompatible with older browsers or hardware configurations.
Although such a display may usually change the relative place of major content units, sidebars may be displaced below physique textual content somewhat than to the facet of it. This is a more versatile display than a tough-coded grid-based mostly layout that does not fit the system window. In explicit, the relative place of content blocks could change whereas leaving the content throughout the block unaffected.
In either case, motion graphic design could make the difference between simpler visuals or distracting visuals. This was due to considerations of display reading gadgets and ranging windows sizes which designers haven't any control over. Accordingly, a design could also be damaged down into units (sidebars, content material blocks, embedded advertising areas, navigation areas) which might be sent to the browser and which shall be fitted into the display window by the browser, as greatest it can. As the browser does acknowledge the main points of the reader's screen (window dimension, font measurement relative to window and so forth.) the browser can make user-particular structure changes to fluid layouts, however not fastened-width layouts.
Research, development and manufacturing of web site content material corresponding to texts, graphics, videos, photo. I assume design covers a lot greater than the aesthetic. Design is basically extra.
By the tip of the e-book you will be able to construct new sites responsively, and replace existing websites to be responsive. Every aspect of a responsive build will be lined. CSS was introduced in December 1996 by the W3C to assist presentation and structure. This allowed HTML code to be semantic somewhat than each semantic and presentational, and improved web accessibility, see tableless net design.
In the design process, dynamic pages are sometimes mocked-up or wireframed using static pages. The skillset needed to develop dynamic web pages is far broader than for a static pages, involving server-facet and database coding as well as client-aspect interface design.
This is all design.